![]() [ Главная страница ] [ Омар Хайям ]
[ Главная страница ] [ Омар Хайям ]
[ Гадание на рубаи ] [ Популярная наука ] [ Живая История ] [ Гостевая книга ] [ Новости сайта ]
Семь золотых правил для начинающих,
но подающих надежды WEB-мастеров
Лирическое вступление.
Начнем с описания истории, достаточно типичной для нынешнего состояния INTERNET. Представьте себе такую ситуацию. Вы включаете компьютер, соединяетесь с провайдером, начинаете перепрыгивать с одного узелка паутины Интернета на другой. При хорошей связи постепенно возникает щемящее чувство космополитического парения над миром. Австралия, Америка, Япония - все рядом, все под рукой, наш маленький голубой шарик превращается в шарик внутри манипулятора под Вашей ладонью, и вдруг...
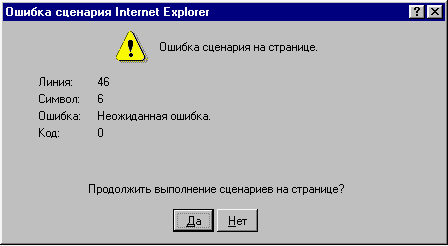
На экране возникает отвратительное "Alert", "Ошибка сценария на странице". Или Вы натыкаетесь на текст, который не читается ни в одной из кодировок. Как опытный, многое повидавший пользователь, конечно, жмете на "Encoding" или "Язык", но все тщетно... Другой вариант: не прорисовывается часть картинок (разумеется, самых интересных). В редких случаях возможны и более неприятные ситуации - зависание браузера и даже системы.
Прекрасное ощущение полета сменяют раздражение и досада. Вы снова приземлены и недоумеваете: почему автор не исправил столь явных ошибок на своем сайте? Как можно выставлять напоказ всему миру этот мусор, не чувствуя ответственности перед сетевым сообществом? Ведь, кажется, что может быть проще - загрузил свои странички и посмотрел, все ли нормально работает?
Должен Вас огорчить. К сожалению, все не так просто. В том-то все и дело, что бедолага - хозяин сайта, скорее всего, просто не догадывается о наших проблемах. Он честно протестировал все у себя на компьютере сначала в "off line", затем опубликовал в сети и проверил все в "on line". Да что там проверил, он, как любой хозяин, очень часто бывает на своем родном сайте. Бывает, и каждый раз убеждается, что все в порядке, все загружается и работает. Он, скорее всего, даже не поверит, если Вы расскажете о своих проблемах. Потом, возможно, раздраженно скажет, что нужно уметь настраивать свои браузеры. И только когда придет куда-нибудь в гости, решит показать свой сайт и увидит на чужом компьютере все эти отвратительные окна "alert", пустые места вместо рисунков и крючки вместо букв, - только тогда действительно сильно расстроится.
При создании Web-страниц объективно существует стандартный набор скрытых ошибок и неточностей, которые проявляются нерегулярным образом в зависимости от браузера, системы, сервера, где опубликован сайт, скорости соединения с провайдером, установленных у клиента шрифтов и т.д. Несмотря на то, что многие из этих ошибок описаны, и не раз, они регулярно встречаются почти у всех начинающих Web-мастеров и, сравнительно часто, даже у довольно опытных. Последний раз я убедился в этом, просматривая на досуге сайты участников конкурса "Золотой УРЛ". Это было последней каплей. Я твердо решил написать статью, которую Вы сейчас читаете.
Еще раз повторяю: многое из того, о чем будет далее написано, можно найти где-нибудь в сети (по мере необходимости мы будем давать некоторые ссылки). Тем не менее, число страниц с ошибками не уменьшается, а наоборот растет. Может быть, все дело в методике... Давайте попробуем вместе пройти весь путь борьбы с замаскированными ошибками от начала и до конца. Такой подход мне еще не встречался. Я буду для определенности считать, что мой собеседник знаком с основами HTML и Java Script и что на его (то есть Вашем) компьютере установлена система Windows-95 и 3 типа браузеров - IE-4.0, Netscape 4.0 и Netscape 3.0Gold. Должен заметить, что этот арсенал "бродилок" - минимален, если Вы действительно всерьез задумали заняться WEB-публикациями (IE-3 сейчас уже редко используется).
Приступаем.
Итак, в качестве подопытного кролика мы слепим предельно простую страничку, содержащую все необходимые нам элементы. На первом шаге при ее создании поступим так, как делает большинство начинающих, - запустим редактор "MS FrontPage Editor" (заметим мимоходом, что критика такого подхода не входит в планы данной статьи) и секунд через 30 получим необходимый html-файл. Затем перейдем в какой-нибудь простой текстовый редактор (например, стандартный "Блокнот", если нет лучшего). Там вставим свой баннерный код в начале (дело не только в рекламе, он нам действительно пригодится позже), кнопку и связанную с ней небольшую процедуру на JavaScript, "на лету" формирующую новую страницу. Вот и все. Взгляните на получившийся исходный текст странички.
Знатокам, чтобы им было не скучно, сразу, до продолжения чтения, предлагается поискать и отметить ошибки и неточности. Страница получилась совсем простая. Однако даже этого вполне хватит для наших учебных целей. Я только что загрузил эту страничку в IE-4 в режиме "off line" и, уверяю Вас, все превосходно работает! Ура! (Вы даже не представляете, насколько преждевременна наша радость. До полной победы еще как до Луны.) Теперь переходим ко второму этапу. Подопытного кролика для предстоящих опасных экспериментов можно взять за уши прямо сейчас.
Тестирование в off-line.
Сначала испытаем файл pptest0.htm в IE. Я загрузил страничку
win и у меня, как я уже говорил, все работает (кроме баннера, конечно,
я ведь в off-line). А у Вас? Как, нет рисунка? Почему же, у меня есть. Смотрим
внимательно текст файла и обнаруживаем первую ошибку. Вот она: img
src="Banners/knopka1.gif...
Дело в том, что FrontPage Editor при вставке рисунка указал к нему путь
от места расположения создаваемого htm-файла. То, какой атрибут "src"
запишет FrontPage в тэге <img> зависит от взаимного расположения
папки, куда записывается htm-файл, и встроенного в него рисунка. Если они
"далеко" друг от друга, то редактор при сохранении выдаст диалоговое
окно "Save Embedded Files", и Вы сможете разрешить скопировать
встраиваемый рисунок в папку, куда сохраняете файл, - тогда проблем не возникнет.
В некоторых случаях (не будем вдаваться в детали, захотите - сами досконально
разберетесь), вы получите, например, такое: src="file:///D:/Paper/Banners/knopka1.gif".
В этой ошибке самое неприятное то, что Вы можете очень долго ничего
не знать о ней даже после опубликования в сети. Ведь при загрузке странички
из INTERNET на Ваш компьютер рисунок просто будет вставляться с винчестера,
и Вы ничего плохого не заметите (особенно, если рисунок маленький,
если большой - может насторожить высокая скорость загрузки). А вот посетители
Вашего сайта рисунка так никогда и не увидят. Все сказанное относится и
к атрибуту href.
Для поиска таких ошибок полезно время от времени переименовывать у себя
на компьютере папку с макетом сайта. Все это - давно известные, многократно
описанные вещи, но, сколько этих ошибок в INTERNET! Если вместо рисунка
- дырка, или ссылка мертва, - посмотрите исходный текст. Вы почти наверняка
увидите там что-то вроде scr="file:///..." href="file:///...".
Итак,